meta这个词根本身在英语中的意思就有很多,计算机科学中的翻译,meta通常翻译成元:
meta-data:data about data, 元数据
meta model:model about model,元模型
meta-合成词代表的东西可以归结为某种额外之物,伴随着原始对象的更高需求而产生 典型的HTML meta标签是HTML文档的补充(加强) meta-programming(元编程)在做的事是提升编程语言的能力 统计学中的meta-analysis ,对数据事后的量化分析
WordPress中的Meta Box是什么?
When a user edits a post, the edit screen is composed of several default boxes: Editor, Publish, Categories, Tags, etc. These boxes are meta boxes. Plugins can add custom meta boxes to an edit screen of any post type.
根据官网的介绍,meta box是WordPress后台编辑界面上的一些功能框,比如编辑器、发布按钮、目录/Tag选择框等等都叫做meta box。总体来说,meta box就是WorPress管理后台界面的一部分,有自己的信息区域,可以接收用户输入。插件和主题可以通过使用add_meta_box()函数可以在 WordPress 后台的编辑区加入自定义meta box。
add_meta_box 是 WordPress 2.5版本加入的一个高级函数。能用到它,说明你现在正在折腾一个你自己的主题、插件,甚至是在折腾 WordPress 后台了,是一个高阶的WordPress玩家了。虽然说可以通过主题直接使用add_meta_box函数,但是更多的情况下还是在插件中来使用,比如注明的WordPress超级自定义字段插件:Advanced Custom Fields 。在之前的文章中也有介绍过这个插件的使用案例:在Genesis主题中手动添加WordPress相关文章。类似的插件还有 Carbon Fields 等等。
本文的重点不是介绍add_meta_box函数,也不是Advanced Custom Fields。本文的主角是一个叫做Meta Box的wordpress插件
Meta Box插件介绍
Meta Box是一个用来创建meta box的插件,不得不说这个名字起得真是有点太随意了,太大了,是一个失败的产品名字。。。
Meta Box的官网介绍说从2010年开始就专注于该插件的开发 ,目标是帮助开发者更快更好的处理WordPres中的自定义meta box ,不仅仅是一个插件,甚至可以说是一个帮助WordPress开发者处理数据的框架。
出品公司是eLightUp,一个越南的10人小团队,开发了不少的优质wordpress主题和插件。
下面看一下它和同类的竟品相比有什么特别之处
安装和使用
安装步骤和其他插件无异,可以通过wordpress.org下载安装,或者如果你是PHP开发者,还可以通过PHP的包管理工具 composer 来进行引入 。
和别的插件不同的是,安装完成之后没有任何介绍说明或者配置页面。你需要手动在 php 文件中手动设置。下面是一个调用API的例子,将下面的实例代码加入主题的function.php文件中,这会设置四个自定义字段 name, gender, email, biography. :
- add_filter( ‘rwmb_meta_boxes’, ‘prefix_meta_boxes’ );
- function prefix_meta_boxes( $meta_boxes ) {
- $meta_boxes[] = array(
- ‘title’ => ‘Test Meta Box’,
- ‘fields’ => array(
- array(
- ‘id’ => ‘name’,
- ‘name’ => ‘Name’,
- ‘type’ => ‘text’,
- ),
- array(
- ‘id’ => ‘gender’,
- ‘name’ => ‘Gender’,
- ‘type’ => ‘radio’,
- ‘options’ => array(
- ‘m’ => ‘Male’,
- ‘f’ => ‘Female’,
- ),
- ),
- array(
- ‘id’ => ’email’,
- ‘name’ => ‘Email’,
- ‘type’ => ’email’,
- ),
- array(
- ‘id’ => ‘bio’,
- ‘name’ => ‘Biography’,
- ‘type’ => ‘textarea’,
- ),
- ),
- );
- return $meta_boxes;
- }
调用API很简单。 把你需要的字段作为数组放入一个函数中。对于用过 Carbon Fields 的人来说, 这一步有点类似。一开始看起来可能比较麻烦,但是掌握之后就会显得很简单。
如果需要的字段比较多,手写起来还是很费事的,所以Meta Box也提供了一个在在线工具可以帮你快速生成代码, form generator .
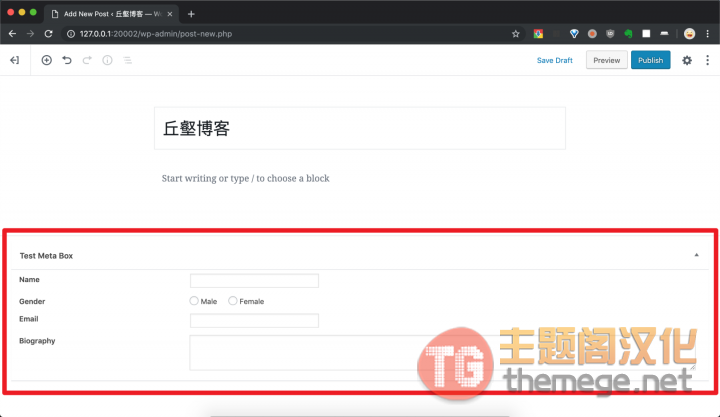
把上面的代码加入到你的 functions.php 文件后,新建一个文章或者页面,在编辑器下方就可以看到出现了一个新的meta box,在其中输入必要的信息如下:

test meta box
显示数据
在上一步中已经创建了一个meta box,可以在其中输入和保存相关数据了,那么要使用这些数据要怎么做呢?有两种方式:
通过函数来获取数据
Meta Box 提供了一个辅助函数rwb_meta()用来获取指定field的值,本质上这个函数是对WordPress自身函数get_post_meta的一层封装。如果想要在主题中显示出设置的自定义字段,使用函数的用法如下:
$value = rwmb_meta( $field_id );echo $value;
通过短码获取
除了使用函数的方式之外,Meta Box还提供了一个短码rwmb_meta可以方便的在日志中调用自定义字段。 用法如下:
[rwmb_meta meta_key="field_id" post_id="15" ...]
支持的字段类型和扩展插件
Meta Box支持多达46中字段类型,应有尽有 ,基本可以满足所有场景的需求,完整列表如下:
- Autocomplete
- Background
- Button
- Button Group
- Checkbox
- Checkbox list
- Color
- Custom HTML
- Date
- Datetime
- Divider
- Fieldset Text
- File
- File Advanced
- File Input
- File Upload
- Heading
- Hidden
- Image
- Image Advanced
- Image Select
- Image Upload
- Key Value
- Map
- Number
- oEmbed
- Open Street Map
- Password
- Post
- Radio
- Range
- Select
- Select Advanced
- Sidebar
- Single image
- Slider
- Switch
- Taxonomy
- Taxonomy Advanced
- Text
- Text List
- Textarea
- Time
- User
- Video
- WYSIWYG
- 自动完成
- 背景
- 按钮
- 按钮组合
- 复选框
- 复选框列表
- 颜色
- 自定义HTML
- 日期
- 日期时间
- 分割线
- Fieldset文字
- 文件
- 高级文件
- 文件输入框
- 文件上传
- 标题
- 隐藏元素
- 图像
- 高级图像
- 图像选择器
- 图像上传
- 键值对
- 地图
- 数字
- 嵌入对象
- Open Street Map地图
- 密码
- 文章
- 单选按钮
- 滑动条
- 单选或多选菜单
- 单选或多选菜单高级选项
- 侧边栏
- 单图片
- 滑块
- 开关
- 分类
- 高级分类
- 文本
- 文字列表
- 文字区
- 时间
- 用户
- 视频
- 所见即所得编辑器
其中对开发者来说,button和HTML字段会特别有用。将自定义动作绑定到button可以实现各种功能,比如一键发布到其他网站、拼写检查、字数统计等等。
HTML字段可以使用HTML代码,所以开发者可以用它来加入一些带有格式的引导介绍。或者在开发插件时可以引入 MetaBox 用来显示一些通知。
除此之外 , 通过Meta Box提供的API,你也可以创建自己需要的特殊字段。
Meta Box还有很多丰富的高级扩展,结合起来使用,基本上可以实现各种需求。这也是Meta Box 想要秉持的开发哲学:核心代码轻量化,附加功能在需要时再安装。
API
上文提到Meta Box提供了一个简单的函数用来在前端获取数据 rwmb_meta($name).
官网的文档中也详细描述了可用的过滤器和动作。通过这些可以在meta box创建之前或之后挂载一些操作,比如在存入数据库之前对数据做一些修改,或者对metabox做一些样式修改等等。扩展性非常强。
文档
官网文档写的非常详细,组织清晰,以上所有字段都有详细解释和代码实例。 并且除了文档之外,还有很好的教程和使用指导,非常值得一看。
Rest API
Meta Box 还提供了一个辅助插件 来扩展 WordPress自身的rest API. 不像同类其他的插件,你不需要做任何设置,安装之后就可以像原生的restAPI一样来获取自定义字段.
价格
Meta Box 提供免费版和付费的高级功能包,基本上免费的已经很强大够用了。
|
Core Bundle |
Developer Bundle |
Lifetime Bundle |
|---|---|---|
|
$79 |
$149 |
$349 |
总结
Meta Box 在自定义字段上的功能基本上涵盖了所有场景,能想到的几乎都能做到,某些方面甚至比同类插件做的更好,但是可能会需要引入一些它自身的其他插件来进行配合。
官网有完善的文档和详细的教程,开发者在 Github 上也比较活跃,但是因为名字其的不好,所以比较难搜到更多资料。
值得推荐。








评论0